How to switch the XAML Designer between Phone and Tablet Mode in Universal App Projects
January 25, 2015This is one of the things that - after having figured it out – seems so obvious that it makes you want to bang your head against the wall. Nonetheless, it drove me on the verge of madness for quite a few hours.
Also having noticed that I am not the only person having this particular problem, I figured I might as well blog about it.
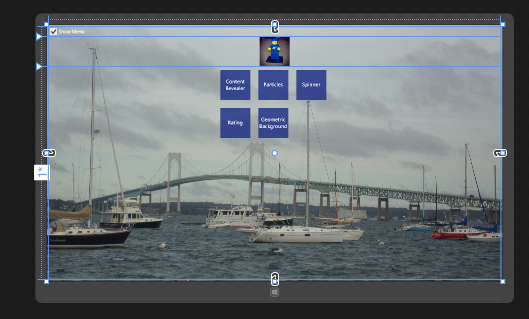
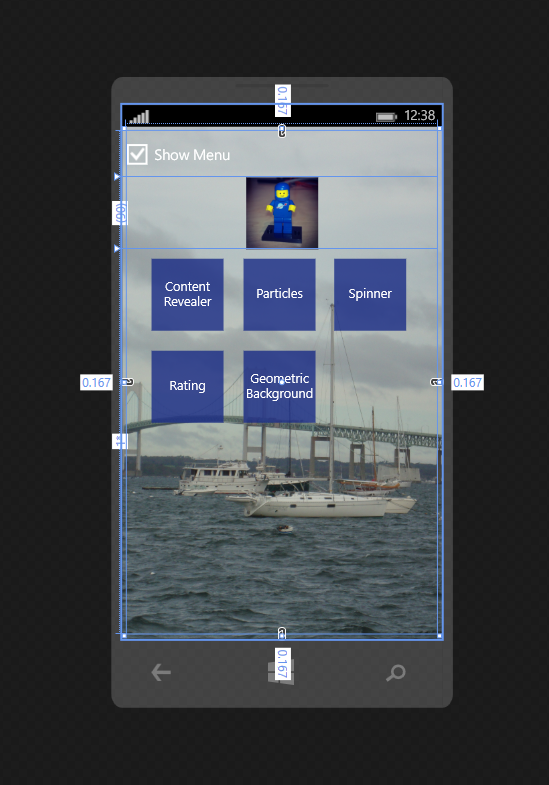
So once again the question: When working on a Universal App, how can I switch the designer’s view between tablet and phone mode?
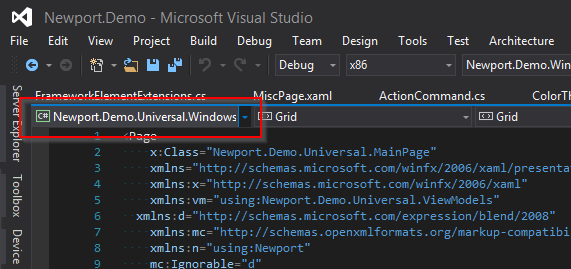
For a while it seemed to me that the designer was just randomly switching back and forth between these view modes. But it turns out, there is this neat little combo box just above the XAML code window that lets you choose the current mode.
I honestly have no idea how I could not have noticed that before.
Seems like sometimes things are hidden best in plain sight.
Just a tiny icon showing either a phone or a tablet, would have avoided this situation, I guess.
At least, it works nicely.